今天小编给大家讲解DirectX颜色函数使用方法,有需要或者有兴趣的朋友们可以看一看下文,相信对大家会有所帮助的。
DirectX颜色函数使用方法

要使用下面介绍的 DirectX 11 颜色函数,需要先包含头文件 xmamath.h。

2注意,在较老版本的 DirectX 中,包含的头文件是 DirectXMath.h。建议使用新版本的 DirectX,以获得更佳的显示效果和性能提升。

END
二、调整颜色对比度的函数
1调整颜色的对比度需要使用 XMColorAdjustContrast 函数,它的声明如下图。

2其中,参数一是一个表示颜色的 4D 向量值,代表要改变对比度的颜色。组成该向量的每个分量值的取值范围在 0.0f~1.0f 之间。

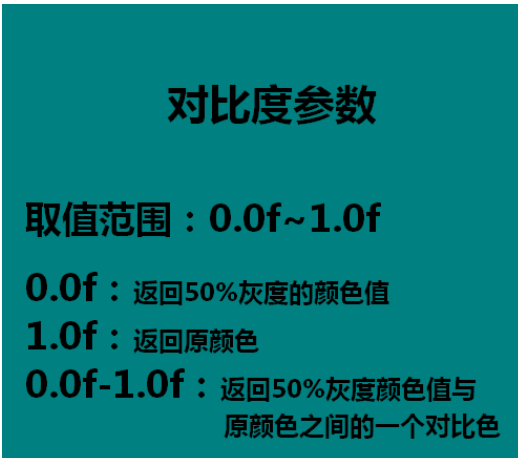
3参数二是对比度参数,其说明如下图。

END
二、调整颜色饱和度的函数
调整颜色的饱和度需要使用 XMColorAdjustSaturation 函数,它的声明如下图。

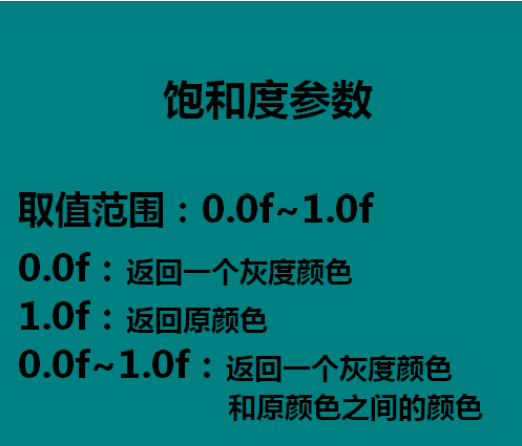
2它的参数一是需要调整饱和度的颜色值,参数二则是饱和度参数,其说明如下图。

以上就是小编给大家带来的全部内容,大家都学会了吗?










