 StarUML免费版是一种创建UML类图,是一种生成类图和其他类型的统一建模语言(UML)图表的工具,是一个开源项目之一发展快、灵活、可扩展性强(zj)。StarUML免费版是一款开放源码的 UML 开发工具,可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、模块图、部署。StarUML可设计关于银行金融卡业务的 UseCase 图或是关于可乐贩卖机的实时控制系统的 UseCase图。
StarUML免费版是一种创建UML类图,是一种生成类图和其他类型的统一建模语言(UML)图表的工具,是一个开源项目之一发展快、灵活、可扩展性强(zj)。StarUML免费版是一款开放源码的 UML 开发工具,可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、模块图、部署。StarUML可设计关于银行金融卡业务的 UseCase 图或是关于可乐贩卖机的实时控制系统的 UseCase图。

StarUML汉化版界面
| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| Adobe Lightroom Classic CC 2018 | 专业级照片处理 | 查看 |
|
adobe photoshop cc 2019 |
中文版 | 查看 |
|
光影魔术手 |
v4.4.1 | 查看 |
|
Inkscape |
官方中文版 | 查看 |
使用说明
创建工程
在启动star UML时,系统会默认帮我们创建一个工程
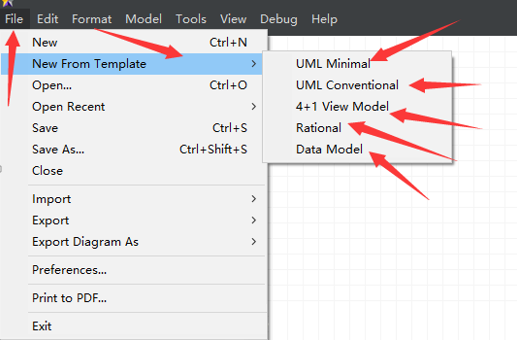
如果这个工程不是你想要的工程,你可以点击File–》new from template中修改为你需要的工程类型。如下图:

介绍类与类之间的关系
既然介绍类图,我们首先了解,什么是类?
类图: 类图是面向对象系统建模中最常用和最重要的图,是定义其它图的基础。类图主要是用来显示系统中的类、接口以及它们之间的静态结构和关系的一种静态模型。
类图的3个基本组件:类名、属性、方法。
类的几个主要关系:实现,关联,泛化,聚合,组合,依赖
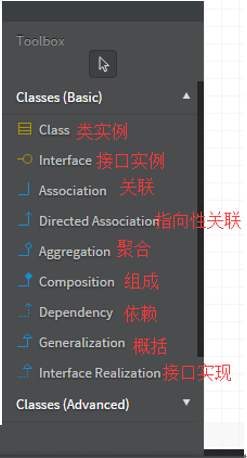
在StarUML中默认打开的“toolbox”工具中就是类相关的一下基础功能组件,以及组件的功能简介基础组件中有类实例,以及描述类的各个功能组件。如下图:

类组件的基本操作介绍:
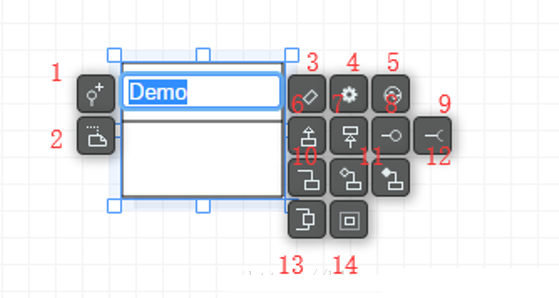
单击选择Class,至工作区域内单机左键,即可创建一个class实例。创建实例后,周围会出现一堆,功能按钮,去描述这个类,如下图。图后会有介绍各个租价功能的介绍。

1. 用来标识Class的可见性(默认为public)
2. 用来添加note的,比如:类的说明
3. 增加类的属性
4. 增加类的操作方法。
5. 增加Reception
6. 增加子类
7. 增加父类
8. 添加已有的接口
9. 添加需要的接口
10. 添加关联
11. 添加聚合
12. 添加组合
13. 添加端口
14. 添加部件
泛化(继承)
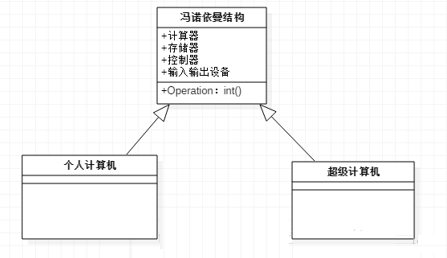
泛化关系是类元的一般描述和具体描述之间的关系,具体描述建立在一般描述的基础之上,并对其进行了扩展。具体描述完全拥有一般描述的特性、成员和关系, 并且包含补充的信息。在Java中用“extend”来表示此关系。举个计算机的例子来说:冯诺依曼结构是最初的计算机结构,无论是个人计算机,服务器,还是超级计算机,都具有该特性,并在此特性上进行了扩展。
UML图中实现泛化管理的描述,在类图中使用带空心三角箭头的实线表示,箭头从子类、子接口指向父类、父接口。具体如下图:

实现
实现指的是一个class类实现interface接口(可以是多个)的功能,实现是类与接口之间最常见的关系。在类图中使用带空心三角箭头的虚线表示,箭头从实现类指向接口。如下图:

依赖
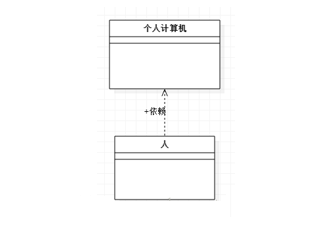
类A的实现需要引用类B,这就是依赖,这种使用关系是具有偶然性的、临时性的、非常弱的,而B类的变化会影响到A,则A与B存在依赖关系,依赖关系是弱的关联关系。例如:人依赖计算机去做软件开发。在UML类图设计中,依赖关系用由类A指向类B的带箭头虚线表示。如下图:

聚合
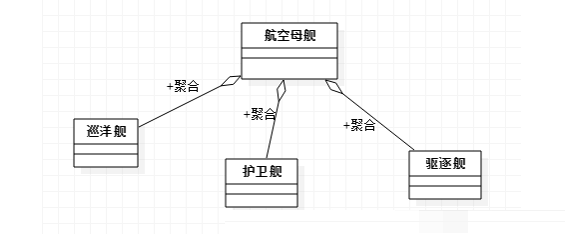
聚合是关联关系的一种特例,它体现的是整体与部分的关系,是has-a的关系,此时整体与部分之间是可分离的,即没有了整体,局部也可单独存在。就比如我们航母战斗群:驱逐舰,巡洋舰,护卫舰,航空母舰等。在UML类图设计中,聚合关系以空心菱形加实线箭头表示如下图:

组合
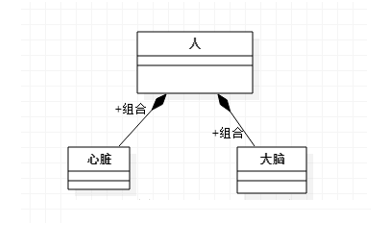
是一种contains-a的关系,部分不能脱离整体存在。这是一种比聚合更强的关系,又称强聚合。整体的生命周期即为组成部分的生命周期。例如:人和人的构成部分大脑,心脏等。在UML类图设计中,组合关系以实心菱形加实线箭头表示。 如下图:

软件特色
可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、构件图、部署图以及复合结构图等。
完全免费:StarUML是一套开放源码的软件,不仅免费自由下载,连代码都免费开放。
多种格式影像文件:可导出JPG、JPEG、BMP、EMF和WMF等格式的影像文件。
语法检验:StarUML遵守UML的语法规则,不支持违反语法的动作。
正反向工程:StarUML可以依据类图的内容生成Java、C++、C#代码,也能够读取Java、C++、C#代码反向生成类图。反向工程有两个主要用途,其一是旧有的源码反转成图之后,可以构建UML模型的方式继续将新的设计添加上去;另一项用途是想要解析源码时,可以通过反转的类图来理解,不再需要查看一行又一行的代码,这将节省大量的时间和精力。
支持XMI:StarUML接受XMI 1.1、1.2和1.3版的导入导出。XMI是一种以XML为基础的交换格式,用以交换不同开发工具所生成的UML模型。
导入Rose文件:StarUML可以读取Rational Rose生成的文件,让原先Rose的用户可以转而使用免费的StarUML。早期,Rational Rose是市场占有率最高的UML开发工具,同时也是相当昂贵的工具。由于Rational Rose非常闻名,后来让IBM给收购了。
支持模式:支持23种GoF模式(Pattern),以及3种EJB模式。GoF模式出自于Erich Gamma等4人合著的Design Patterns:Elements of Reusable Object-Oriented Software一书,其内列出了23种软件模式,可解决软件设计上的特定问题。StarUML也支持3种常用的EJB模式,分别为EntityEJB、MessageDrivenEJB、SessionEJB。
StarUML也结合了模式和自动生成代码的功能,方便落实设计。
FAQ
问:如何使用staruml画用例图?
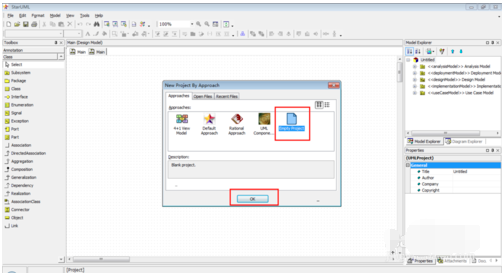
答:打开StarUML软件,界面如下。选择“Empty Project”,单击OK。

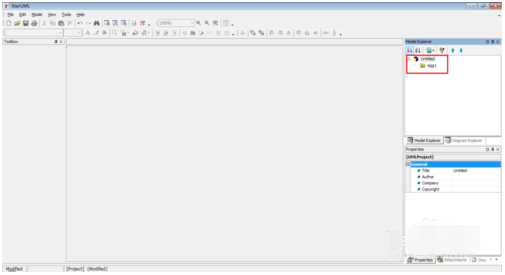
右键单击界面中的“Untitled”,选择"Add"》“Model”,命名为egg1。

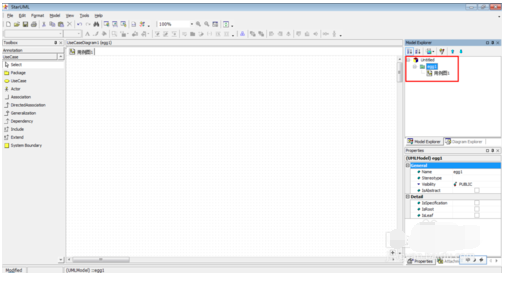
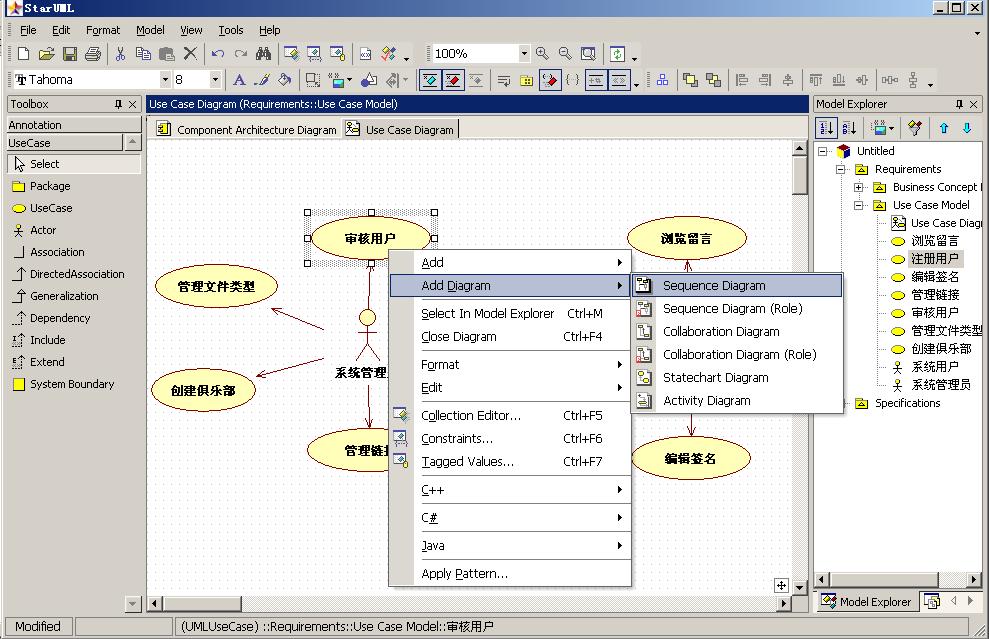
右键单击egg1,选择“Add Diagram”》“Use Case Diagram”,创建了一个用例图,命名为“用例图1”。

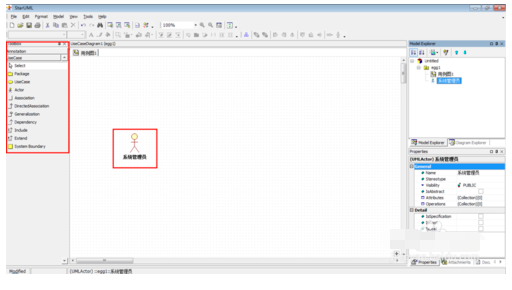
点击左边工具栏中的工具,直接在右边空白处单击即可画出相应图形,并且可以为图形命名。

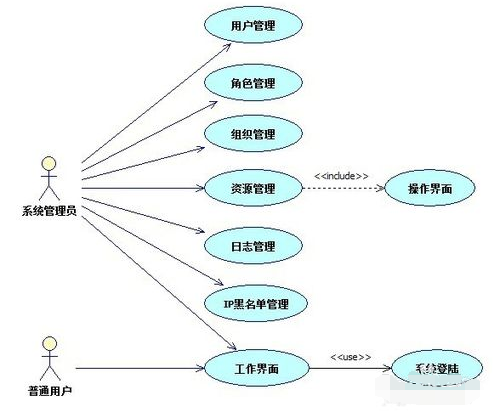
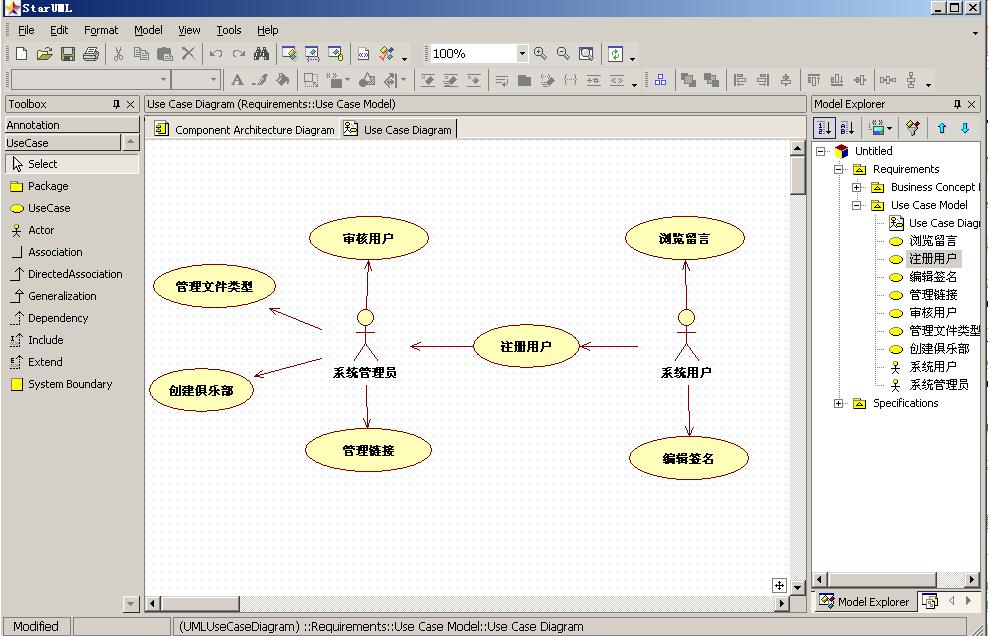
右键单击所画图形,可以设置图形的属性。下面是我画的用例图。

staruml保存后再打开文件显示空白?
一般是软件出了bug,不用着急。如果文件已经保存好了,只要再打开StarUml,点File→Open选择文件打开就OK了。
安装步骤
1、双击打开下载的.exe文件,点击Next

2、对许可证协议选择我接受后点击Next

3、选择合适安装位置后点击安装

4、若需要创建桌面快捷方式,勾选下图红框所示内容。

5、进度条结束后安装完成

使用技巧
1、用例图: usecase

2、生成时序图,协作图,活动图等

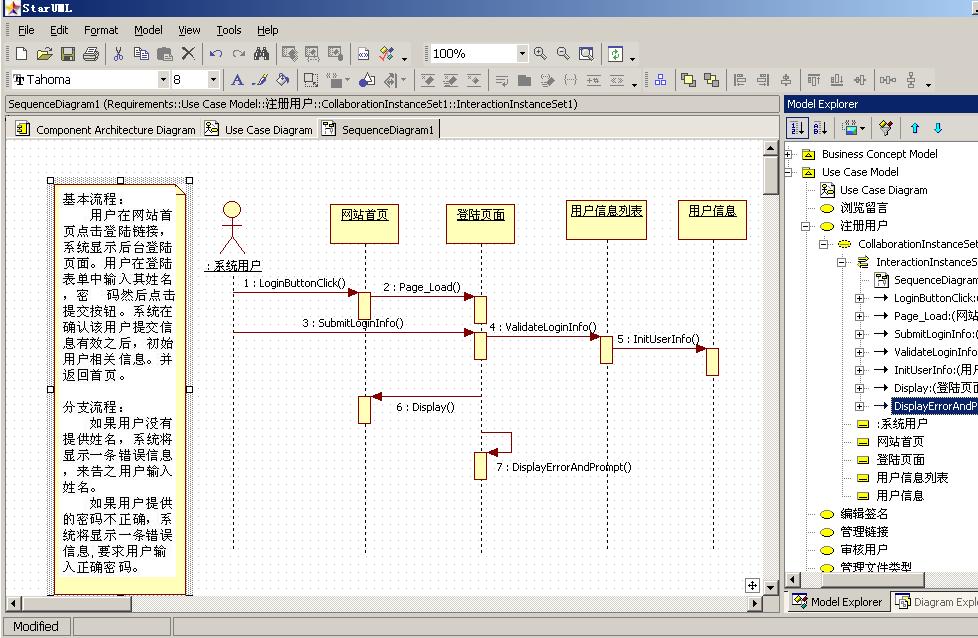
3、生成的时序图:

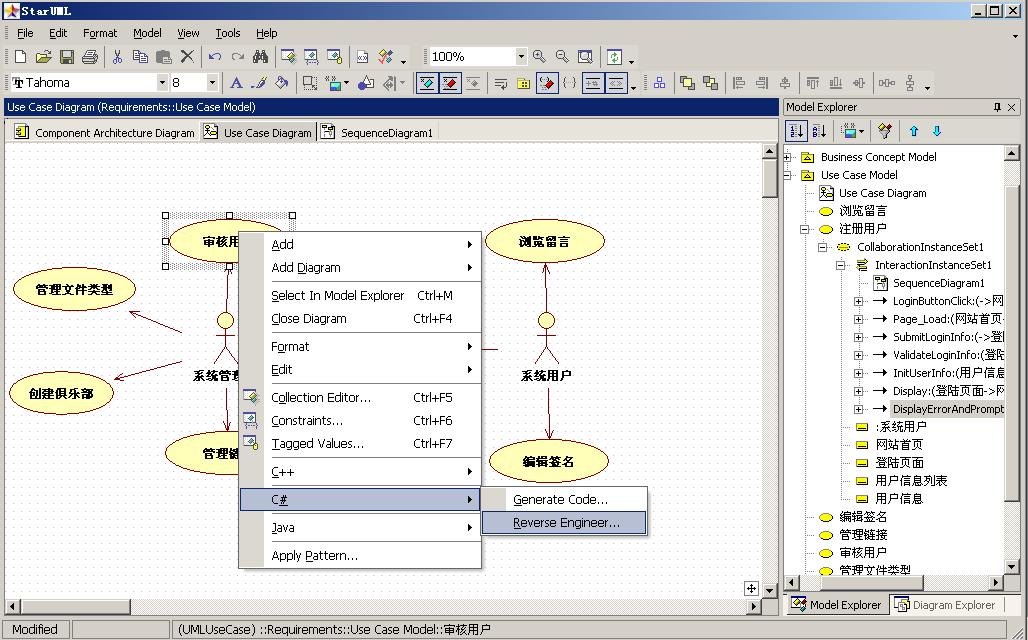
4、反向工程以及生成代码:

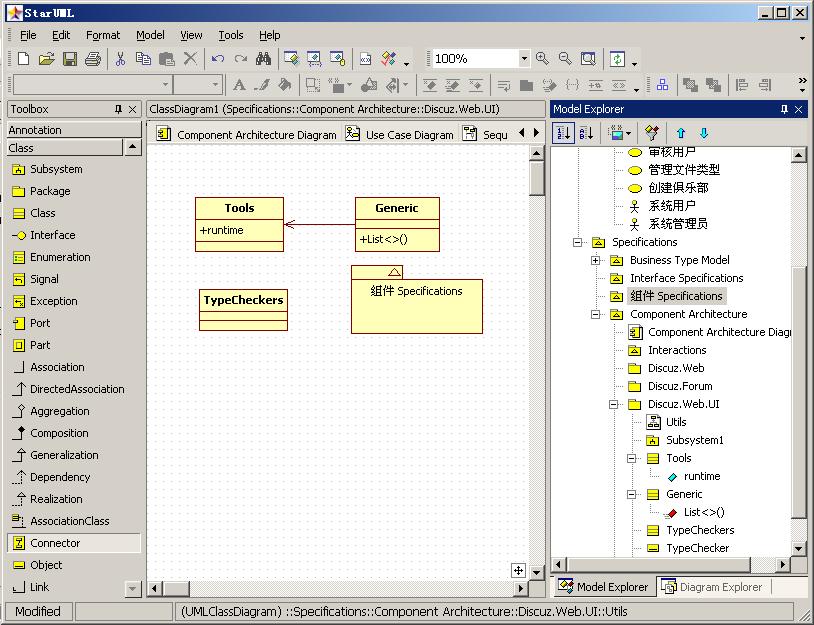
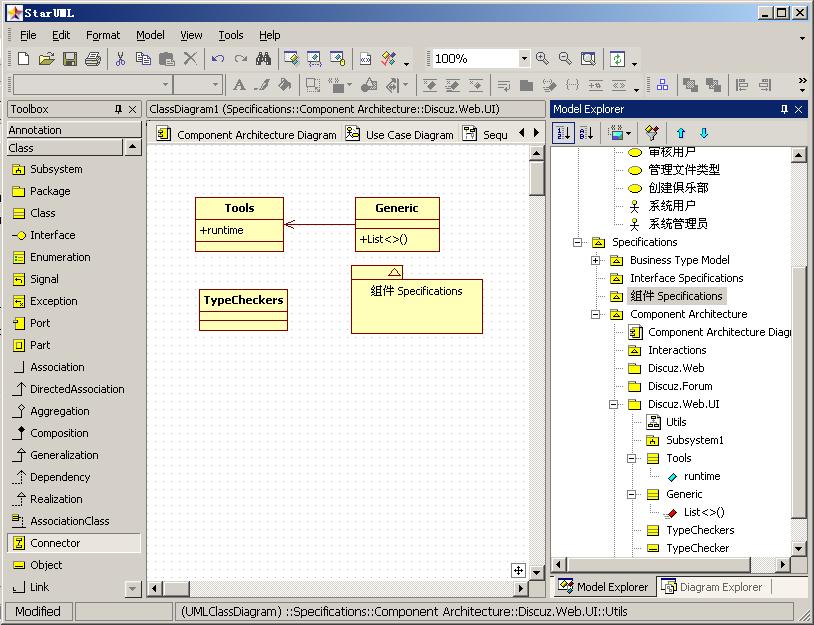
5、类图:



 嗨格式抠图大师 官方版 v1.4.151.0
嗨格式抠图大师 官方版 v1.4.151.0
 photoshop cs6 破解版
photoshop cs6 破解版
 coreldraw 9 简体中文版
coreldraw 9 简体中文版
 Sketchup2020 最新版
Sketchup2020 最新版
 风云抠图 官方版 v2.0.0.1
风云抠图 官方版 v2.0.0.1
 Exposure2021 官方版
Exposure2021 官方版


























